반응형
참고: https://getbootstrap.com/docs/5.1/examples/sidebars/
Sidebars · Bootstrap v5.1
List group item heading Tues Some placeholder content in a paragraph below the heading and date. List group item heading Tues Some placeholder content in a paragraph below the heading and date. List group item heading Tues Some placeholder content in a par
getbootstrap.com
예제 다운로드: https://getbootstrap.com/docs/5.1/examples/
Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
getbootstrap.com

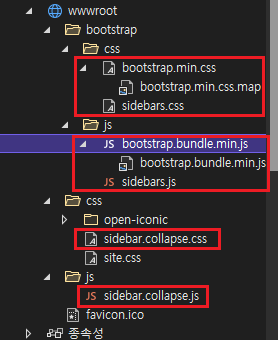
받은 파일에서 Sidebar와 관련된 것 파일을 올림
압축을 풀고 원하는 위치에 넣기(wwwroot)

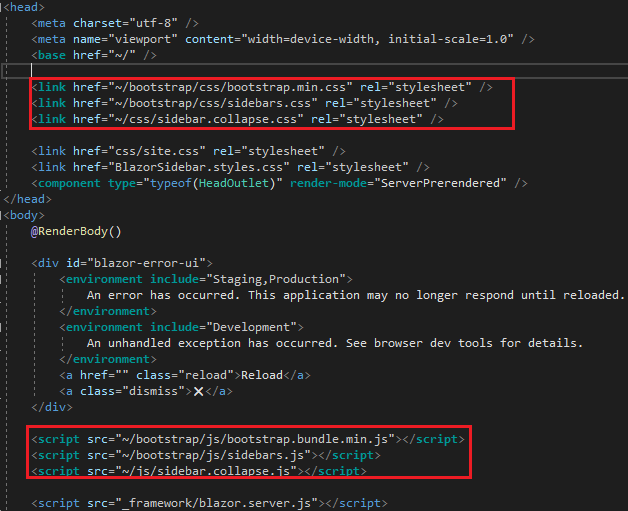
_Layout.cshtml css, js 추가

NevMenuSidebar.razor 생성 및 코드 작성
<div id="main">
<button class="openbtn" onclick="openNav()">☰</button>
</div>
<div id="mySidebar" class="sidebar">
<a href="#" class="closebtn" onclick="closeNav()">×</a>
<div class="flex-shrink-0 p-3 bg-white scrollarea" style="width: 270px;">
<a href="/" class="d-flex align-items-center pb-3 mb-3 link-dark text-decoration-none border-bottom">
<svg class="bi me-2" width="30" height="24"><use xlink:href="#bootstrap" /></svg>
<span class="fs-5 fw-semibold">Collapsible</span>
</a>
<ul class="list-unstyled ps-0">
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse" data-bs-target="#home-collapse" aria-expanded="true">
Home
</button>
<div class="collapse show" id="home-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="/" class="link-dark rounded">Index</a></li>
<li><a href="/counter" class="link-dark rounded">Counter</a></li>
<li><a href="/fetchdata" class="link-dark rounded">FetchData</a></li>
</ul>
</div>
</li>
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse" data-bs-target="#dashboard-collapse" aria-expanded="false">
Dashboard
</button>
<div class="collapse" id="dashboard-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">Overview</a></li>
<li><a href="#" class="link-dark rounded">Weekly</a></li>
<li><a href="#" class="link-dark rounded">Monthly</a></li>
<li><a href="#" class="link-dark rounded">Annually</a></li>
</ul>
</div>
</li>
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse" data-bs-target="#orders-collapse" aria-expanded="false">
Orders
</button>
<div class="collapse" id="orders-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">New</a></li>
<li><a href="#" class="link-dark rounded">Processed</a></li>
<li><a href="#" class="link-dark rounded">Shipped</a></li>
<li><a href="#" class="link-dark rounded">Returned</a></li>
</ul>
</div>
</li>
<li class="border-top my-3"></li>
<li class="mb-1">
<button class="btn btn-toggle align-items-center rounded collapsed" data-bs-toggle="collapse" data-bs-target="#account-collapse" aria-expanded="false">
Account
</button>
<div class="collapse" id="account-collapse">
<ul class="btn-toggle-nav list-unstyled fw-normal pb-1 small">
<li><a href="#" class="link-dark rounded">New...</a></li>
<li><a href="#" class="link-dark rounded">Profile</a></li>
<li><a href="#" class="link-dark rounded">Settings</a></li>
<li><a href="#" class="link-dark rounded">Sign out</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
MainLayout.razor 수정
@inherits LayoutComponentBase
<PageTitle>BlazorSidebar</PageTitle>
<div class="page">
<main>
<NevMenuSidebar />
<article class="container-fluid mt-3 scrollarea">
@Body
</article>
</main>
</div>반응형
'블레이저' 카테고리의 다른 글
| [블레이저] 컴포넌트와 클래스 (0) | 2022.03.12 |
|---|---|
| [블레이저] 컴포넌트 (0) | 2022.03.11 |
| [블레이저] Blazor Server 앱 프로젝트 구조 (0) | 2022.03.08 |
| [블레이저] Blazor Server 인트로 (0) | 2022.03.08 |



