반응형
컴포넌트
- 블레이저는 컴포넌트 기반의 프레임워크
- 예를 들면 현대차와 기아차에 동일한 컴포넌트(부품)이 들어간다고 생각
- 블레이저를 생성하면 Index.razor, Counter.razor, FetchData.razor 있는데 Counter.razor가 Index.razor, FetchData.razor에서 재사용될 수 있음. 즉 Counter.razor라는 부품을 다른 .razor 에 넣음
블레이저를 생성하면 기본적으로 제공하는 Counter.razor
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}- @page: 브라우저에서 /counter를 입력하면 Counter 컴포넌트를 렌더링함(Counter 페이지 화면에 표시)
- HTML에서 C# 코드의 currentCount 변수에 접근하려면 @ 를 사용(@currentCount)
- HTML 버튼 태그의 이벤트가 발생했을 때 C# 코드의 함수를 호출하려면 @onclick="함수명"
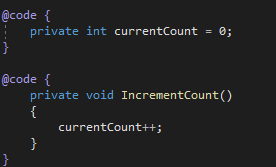
- C# 코드는 @code 블럭({ })에 있으며, 둘 이상의 @code 블럭이 있을 수 있음(partial class)

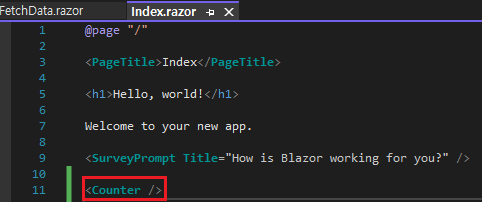
Index.razor, FetchData.razor 에 <Counter /> 한 줄 추가


Counter 컴포넌트 실행과정
- 서버와 브라우저(클라이언트)는 SignalR 이라는 방식으로 연결
- 카운터 컴포넌트가 브라우저에 보여짐
- 브라우저에서 버튼을 클릭하면 클릭 이벤트가 연결된 SignalR을 통해 서버로 전송
- 이벤트에 대한 응답으로 Counter 컴포넌트가 다시 생성되지만 전체 HTML이 브라우저로 전송되는 것은 아님
- 이 경우 브라우저로 전송되는 것은 클릭 이벤트로 변경되었던 카운터 값
- 전체 페이지를 다시 로드하는게 아닌 페이지의 변경된 부분만 업데이트하므로 빠르게 응답함
반응형
'블레이저' 카테고리의 다른 글
| [블레이저] 컴포넌트와 클래스 (0) | 2022.03.12 |
|---|---|
| [블레이저] NavMenu 바꾸기(스크롤바 추가) (0) | 2022.03.10 |
| [블레이저] Blazor Server 앱 프로젝트 구조 (0) | 2022.03.08 |
| [블레이저] Blazor Server 인트로 (0) | 2022.03.08 |



