반응형
https://getbootstrap.com/docs/5.1/layout/columns/
Columns
Learn how to modify columns with a handful of options for alignment, ordering, and offsetting thanks to our flexbox grid system. Plus, see how to use column classes to manage widths of non-grid elements.
getbootstrap.com
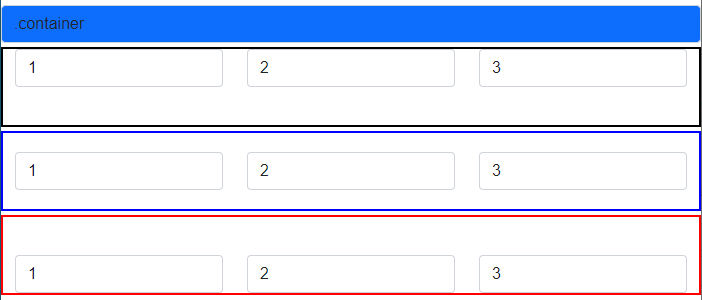
수직 정렬
- row align-items-start
- row align-items-center
- row align-items-end
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid">
<div class="row align-items-start mt-1" style="height:5rem;border: 2px solid black;">
<div class="col"><div class="form-control">1</div></div>
<div class="col"><div class="form-control">2</div></div>
<div class="col"><div class="form-control">3</div></div>
</div>
<div class="row align-items-center mt-1" style="height:5rem;border: 2px solid blue;">
<div class="col"><div class="form-control">1</div></div>
<div class="col"><div class="form-control">2</div></div>
<div class="col"><div class="form-control">3</div></div>
</div>
<div class="row align-items-end mt-1" style="height:5rem;border: 2px solid red;">
<div class="col"><div class="form-control">1</div></div>
<div class="col"><div class="form-control">2</div></div>
<div class="col"><div class="form-control">3</div></div>
</div>
</div>
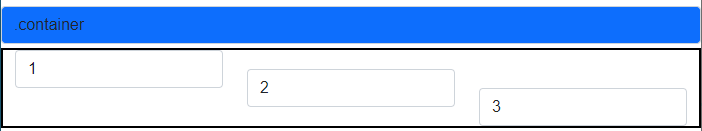
- align-self-start
- align-self-center
- align-self-end
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid">
<div class="row mt-1" style="height:5rem;border: 2px solid black;">
<div class="col align-self-start"><div class="form-control">1</div></div>
<div class="col align-self-center"><div class="form-control">2</div></div>
<div class="col align-self-end"><div class="form-control">3</div></div>
</div>
</div>
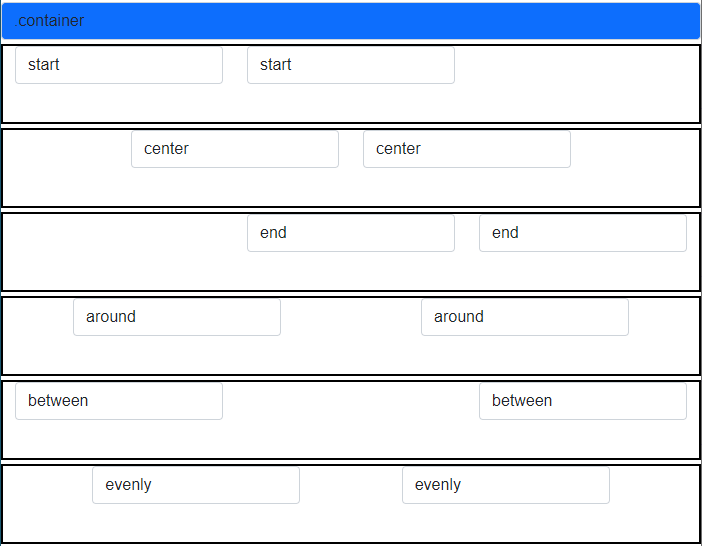
수평 정렬
- justify-content-start
- justify-content-center
- justify-content-end
- justify-content-around
- justify-content-between
- justify-content-evenly
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid">
<div class="row justify-content-start mt-1" style="height:5rem;border: 2px solid black;">
<div class="col-4"><div class="form-control">start</div></div>
<div class="col-4"><div class="form-control">start</div></div>
</div>
<div class="row justify-content-center mt-1" style="height:5rem;border: 2px solid black;">
<div class="col-4"><div class="form-control">center</div></div>
<div class="col-4"><div class="form-control">center</div></div>
</div>
<div class="row justify-content-end mt-1" style="height:5rem;border: 2px solid black;">
<div class="col-4"><div class="form-control">end</div></div>
<div class="col-4"><div class="form-control">end</div></div>
</div>
<div class="row justify-content-around mt-1" style="height:5rem;border: 2px solid black;">
<div class="col-4"><div class="form-control">around</div></div>
<div class="col-4"><div class="form-control">around</div></div>
</div>
<div class="row justify-content-between mt-1" style="height:5rem;border: 2px solid black;">
<div class="col-4"><div class="form-control">between</div></div>
<div class="col-4"><div class="form-control">between</div></div>
</div>
<div class="row justify-content-evenly mt-1" style="height:5rem;border: 2px solid black;">
<div class="col-4"><div class="form-control">evenly</div></div>
<div class="col-4"><div class="form-control">evenly</div></div>
</div>
</div>
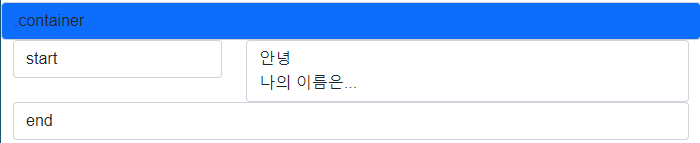
컬럼 내용 줄 바꿈
- <br>
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid">
<div class="row">
<div class="col-4"><div class="form-control">start</div></div>
<div class="col-8"><div class="form-control">안녕 <br /> 나의 이름은... </div></div>
<div class="col-12"><div class="form-control">end</div></div>
</div>
</div>
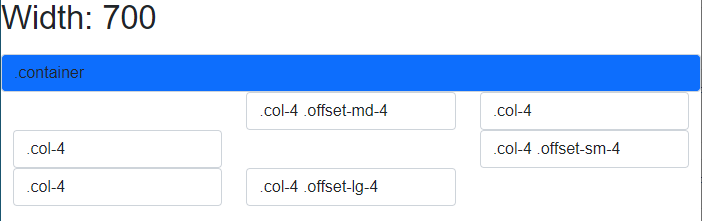
오프셋
- offset-*
- offset-{sm, md, lg, ...}-*
- offset *열만큼 건너 띄고 col-* 열 렌더링
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid">
<div class="row">
<div class="col-4 offset-4"><div class="form-control">.col-4 .offset-md-4</div></div>
<div class="col-4"><div class="form-control">.col-4</div></div>
</div>
<div class="row">
<div class="col-4"><div class="form-control">.col-4</div></div>
<div class="col-4 offset-sm-4"><div class="form-control">.col-4 .offset-sm-4</div></div>
</div>
<div class="row">
<div class="col-4"><div class="form-control">.col-4</div></div>
<div class="col-4 offset-lg-4"><div class="form-control">.col-4 .offset-lg-4</div></div>
</div>
</div>
- lg의 경우 적용이 안되어 있는데 적용이 되려면 브라우저의 너비를 992px 보다 크거나 같게 키우면 됨
반응형
'부트스트랩' 카테고리의 다른 글
| [부트스트랩] content - images (0) | 2022.03.13 |
|---|---|
| [부트스트랩] Content - Typography (0) | 2022.03.13 |
| [부트스트랩] Layout - Gutters (0) | 2022.03.13 |
| [부트스트랩] Layout - Grid (0) | 2022.03.12 |
| [부트스트랩] Layout - Containers (0) | 2022.02.27 |



