반응형
https://getbootstrap.com/docs/5.1/layout/gutters/
Gutters
Gutters are the padding between your columns, used to responsively space and align content in the Bootstrap grid system.
getbootstrap.com
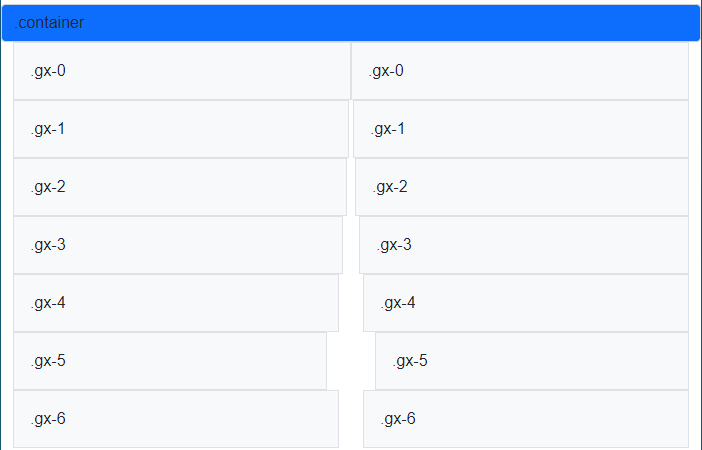
수평 거터
- .gx-* 클래스 사용(g: gutter, x: x축 left & right)
- 속성: --bs-gutter-x: 값(*)
- *(0: 0, 1: 0.25rem, 2: 0.5rem, 3: 1rem, 4: 1.5rem, 5: 3rem) 6이상은 없음
- .gx-6일 때 .gx-4처럼 보이는 것은 .row 클래스 속성이 --bs-gutter-x: 1.5rem 이기 때문임
- .p-3 클래스(p: padding 전체 left & right & top & bottom, 3: 1rem)
- overflow-hidden: overflow(요소 내에 모두 보여주기 힘들 때), hidden(넘치는 부분은 잘려서 보여줌)
- .row 페이지 끝 부분 아래에 약간의 overflow가 발생할 수 있다고 함
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid overflow-hidden">
<div class="row gx-0">
<div class="col"><div class="p-3 border bg-light">.gx-0</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-0</div></div>
</div>
<div class="row gx-1">
<div class="col"><div class="p-3 border bg-light">.gx-1</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-1</div></div>
</div>
<div class="row gx-2">
<div class="col"><div class="p-3 border bg-light">.gx-2</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-2</div></div>
</div>
<div class="row gx-3">
<div class="col"><div class="p-3 border bg-light">.gx-3</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-3</div></div>
</div>
<div class="row gx-4">
<div class="col"><div class="p-3 border bg-light">.gx-4</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-4</div></div>
</div>
<div class="row gx-5">
<div class="col"><div class="p-3 border bg-light">.gx-5</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-5</div></div>
</div>
<div class="row gx-6">
<div class="col"><div class="p-3 border bg-light">.gx-6</div></div>
<div class="col"><div class="p-3 border bg-light">.gx-6</div></div>
</div>
</div>

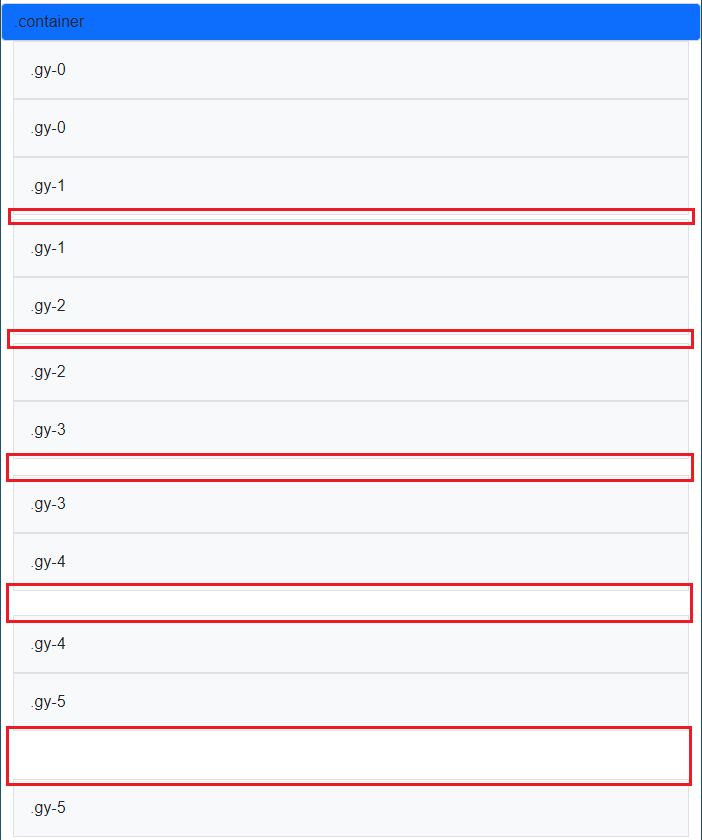
수직 거터
- .gy-* 클래스 사용(g: gutter, y: top & bottom)
- 속성: --bs-gutter-y: 값(*)
- *(0: 0, 1: 0.25rem, 2: 0.5rem, 3: 1rem, 4: 1.5rem, 5: 3rem) 6이상은 없음
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid overflow-hidden">
<div class="row gy-0">
<div class="col-12"><div class="p-3 border bg-light">.gy-0</div></div>
<div class="col-12"><div class="p-3 border bg-light">.gy-0</div></div>
</div>
<div class="row gy-1">
<div class="col-12"><div class="p-3 border bg-light">.gy-1</div></div>
<div class="col-12"><div class="p-3 border bg-light">.gy-1</div></div>
</div>
<div class="row gy-2">
<div class="col-12"><div class="p-3 border bg-light">.gy-2</div></div>
<div class="col-12"><div class="p-3 border bg-light">.gy-2</div></div>
</div>
<div class="row gy-3">
<div class="col-12"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-12"><div class="p-3 border bg-light">.gy-3</div></div>
</div>
<div class="row gy-4">
<div class="col-12"><div class="p-3 border bg-light">.gy-4</div></div>
<div class="col-12"><div class="p-3 border bg-light">.gy-4</div></div>
</div>
<div class="row gy-5">
<div class="col-12"><div class="p-3 border bg-light">.gy-5</div></div>
<div class="col-12"><div class="p-3 border bg-light">.gy-5</div></div>
</div>
</div>

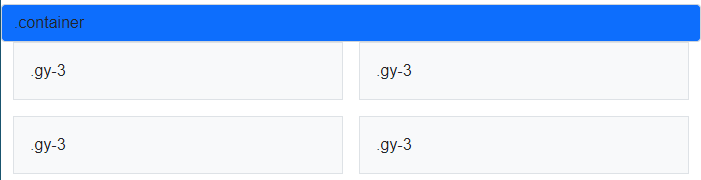
수평 & 수직 거터
- .g-* 클래스 사용(g: gutter, left & right & top & bottom)
- --bs-gutter-x & --bs-gutter-y
- *(0: 0, 1: 0.25rem, 2: 0.5rem, 3: 1rem, 4: 1.5rem, 5: 3rem) 6이상은 없음
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid overflow-hidden">
<div class="row g-3">
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
</div>
</div>

브라우저 크기에 따른 반응형 거터
- row-cols-md-3: (md)768px <= width(브라우저의 width가 768보다 크거나 같다면 1행 3열로 변경)
- 만약 row-cols-lg-4 이런식으로 하나가 더 생긴다면 (md)768px <= width < (lg)991px 일 때 1행 3열로 변경
- row-cols-sm-2: (sm)576px <= width < (md)768px(브라우저의 width가 576px ~ 767px라면 1행 2열로 변경)
- row-cols-1: width < (sm)576px(브라우저의 width가 576px보다 작다면 1행 1열로 변경)
- 만약 sm, md가 없다면 브라우저의 width와 상관 없이 1행 1열로 유지
- g-md-5: (md)768px <= width(브라우저의 width가 768보다 크거나 같다면 g-5로 변경)
- g-sm-3: (sm)576px <= width < (md)768px(브라우저의 width가 576px ~ 767px라면 g-3으로 변경)
- g-0: width < (sm)576px(브라우저의 width가 576px보다 작다면 g-0으로 변경)
<div class="container-fluid form-control mt-3 bg-primary">.container</div>
<div class="container-fluid overflow-hidden">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-0 g-sm-3 g-md-5">
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
<div class="col-6"><div class="p-3 border bg-light">.gy-3</div></div>
</div>
</div>반응형
'부트스트랩' 카테고리의 다른 글
| [부트스트랩] content - images (0) | 2022.03.13 |
|---|---|
| [부트스트랩] Content - Typography (0) | 2022.03.13 |
| [부트스트랩] Layout - Columns (0) | 2022.03.12 |
| [부트스트랩] Layout - Grid (0) | 2022.03.12 |
| [부트스트랩] Layout - Containers (0) | 2022.02.27 |



